Mohon bantuannya, ini salahnya dimana ya?
sudah ku utak atik dari semalam salah terus
Hi @Dyah_Debita_Agista ,
Untuk bagian ini, kamu boleh manfaatkan semua function yg udah kamu buat sebelumnya. Salah satu yg bisa kamu gunakan yaitu isNumber. Jadi daripada kamu cek manual lagi apakah formData.zipCode === ‘number’. Kamu boleh pakai isNumber yaa.
Boleh kabari lagi kalau masih stuck 
sudah bisa kak, kuganti sesuai instruksi, dan panggil form nya pakai query dulu. terimakasih banyak! 
Baguslah, lanjutkan 
function handleGetFormData() {
const name = document.getElementById('name').value;
const city = document.getElementById('city').value;
const email = document.getElementById('email').value;
const zipCode = document.getElementById('zip-code').value;
const status = document.getElementById('status').checked;
const formData = {
name: name,
email: email,
city: city,
zipCode: zipCode,
status: status
};
return formData
}
function isNumber (str){
//jika string kosong
if (str.length === 0) {
return false;
}
for(let i=0; i<str.length;i++){
//jika dia numerik dan ada spasi dia bukan digit angka
if (isNaN(str[i]) || str[i] === ' ') {
return false;
}
}
//jika tidak dia true
return true;
}
function checkboxIsChecked() {
const statusCheckbox = document.getElementById('status');
//checked dia mengembalikan nilai true jika chekbox di centang.
const isChecked = statusCheckbox.checked;
return isChecked;
}
function validateFormData(data) {
// Mengecek apakah objek tidak bernilai null
const isNotNull = data !== null;
// Mengecek apakah nilai dari properti zipCode adalah angka
const isZipCodeNumber = !isNaN(data.zipCode);
// Mengecek apakah attribute checked dari <input> dengan id yaitu status adalah true
const isStatusChecked = document.getElementById('status').checked;
// Mengembalikan true jika semua kondisi terpenuhi, dan false jika tidak
return isNotNull && isZipCodeNumber && isStatusChecked;
}
function submit() {
const data = handleGetFormData();
// Mendapatkan elemen dengan id 'warning'
const warningDiv = document.getElementById('warning');
// Jika isValid adalah false, tampilkan pesan peringatan
if (validateFormData(data)== false) {
return warningDiv.textContent = "Periksa form anda sekali lagi.";
} else {
// Hapus teks pesan peringatan jika validasi berhasil
return warningDiv.remove();
}
}
// Menghubungkan fungsi submit dengan form menggunakan addEventListener
document.getElementById(‘submit-form’).addEventListener(‘click’, (event) => {
event.preventDefault();
submit();
}); Kak,aku no 10 nya ko masih salah ya…hhuuhu,mohon bantuannya kak
Hi @Elsy_Maharani ,
Kita coba liat ya kira2 apa yang salah
- Ini boleh di hapus, karena tidak sesuai
Jadinya seperti ini saja
function submit() {
const data = handleGetFormData();
// Mendapatkan elemen dengan id 'warning'
const warningDiv = document.getElementById('warning');
// Jika isValid adalah false, tampilkan pesan peringatan
if (validateFormData(data) == false) {
return (warningDiv.textContent = 'Periksa form anda sekali lagi.');
} else {
return warningDiv.remove();
}
}
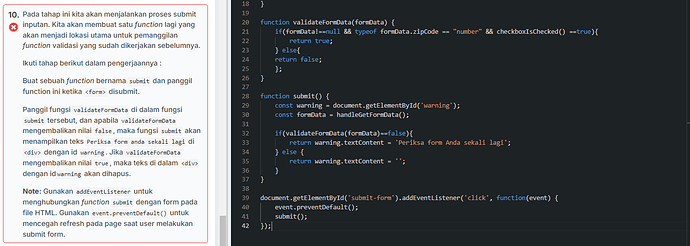
- Oke kita lanjut, setelah fix yang tadi, kita coba cek ternyata nomor 10 masih salah. Nomor 10 meminta kita membuat
submit, maka kalau salah, artinya ada yg kurang tepat di functionsubmityg kita buat
- pertama kamu boleh hapus tanda titik (
.) pada teksPeriksa form anda sekali lagi. Sebisa mungkin ikuti apa yang diminta di soal, kamu boleh langsung copas saja teks nya - Upaya kamu menggunakan
warningDiv.remove();kurang tepat ya karena .remove() dipakai untuk menghapus semua input di form sedankan kita hanya diminta menghapus teks pada div. Artinya kamu hanya perlu mengubah tulisan "Periksa blabla… " ke “”.
return warningDiv.textContent = ''
aku no 9 smaa 10 nggak bisa kak
Hi @Pipin_Anjarwati ,
Boleh di share ya kamu udah coba seperti apa biar kami bisa bantu cek apa yang kurang.
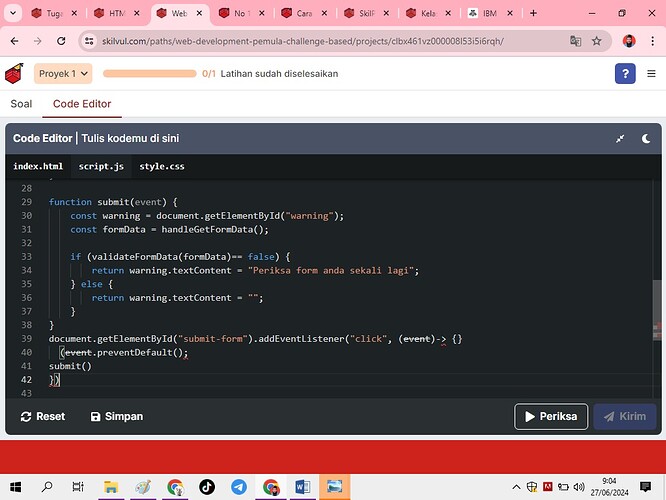
Hi @Aufa_Rahma_Divanti ,
Boleh hapus aja paramter event di function submit yaa.
Kedua, boleh hapus baris 39-42 kalau kamu memang tidak butuh untuk di pakai. Pada kode tersebut ada banyak kesalahan syntax