ini gimana ya?? kok masih salah juga??
pliss tolonginnn

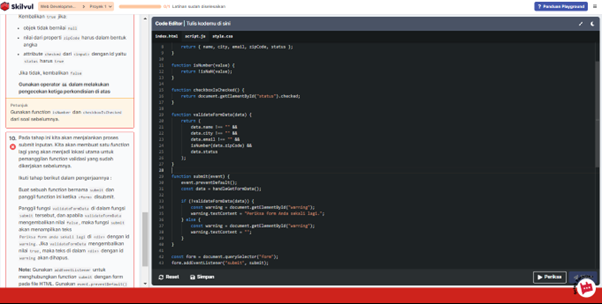
Kode pada baris 47-53 itu harusnya berada di submit ya. Karena dari soal minta nya di buat di function submit.
Baris 57-58 hapus saja karena tidak di perlukan
halo kak boleh bantu apa ada yang salah dari kode saya tersebut 
ini tinggal eror no.10 kak
function handleGetFormData() {
const name = document.getElementById("name").value;
const city = document.getElementById("city").value;
const email = document.getElementById("email").value;
const zipCode = document.getElementById("zip-code").value;
const status = document.getElementById("status").checked;
var fromData = {
name: name, city: city, email: email, zipCode: zipCode, status: status
};
return fromData;
}
function isNumber(value) {
return !isNaN(value);
}
function checkboxIsChecked() {
return document.getElementById("status").checked;
}
function validateFormData(fromData) {
if (FormData && isNumber(fromData.zipCode) && checkboxIsChecked()){
return true;
}
return false;
}
function showWarningMessage(message) {
var warningElement = document.getElementById("warning");
warningElement.textContent = message;
}
// Function untuk menghapus pesan kesalahan
function clearWarningMessage() {
var warningElement = document.getElementById("warning");
warningElement.textContent = "";
}
// Event listener untuk menangani submit form
document.getElementById(“submit-form”).addEventListener(“click”, (event) => {
event.preventDefault();
submit();
});
function submit() {
var formData = handleGetFormData(); // Mengambil data dari form
// Validasi data form
if (validateFormData(formData)) {
// Lakukan tindakan yang sesuai jika validasi berhasil
console.log('Data yang diambil dari form:', formData);
clearWarningMessage(); // Menghapus pesan kesalahan jika ada
} else {
// Menampilkan pesan kesalahan jika validasi gagal
showWarningMessage('Periksa form Anda sekali lagi.');
}
}