<p>Ceritakan pengalaman anda:</br>
<textarea
placeholder="Tulis jawaban anda di sini"
rows="10"
cols="60"
name="pengalaman"
></textarea>
</div><title>Form</title>
<form>
<fieldset>
<legend>Contoh Form</legend>
<div>
<label>Nama: </label>
<input type="text" name="nama" />
</div>
<div>
<p>Jenis Kelamin:</p>
<input type="radio" name="jenis_kelamin" value="laki-laki" checked />
<label>Laki - Laki</label>
<input type="radio" name="jenis_kelamin" value="perempuan" />
<label>Perempuan</label>
</div>
<div>
<p>Bidang yang dikuasai:</p>
<input type="checkbox" name="web" /> Web
<input type="checkbox" name="mobile" /> Mobile
<input type="checkbox" name="desk" /> Desktop
</div>
<div>
<p>Mobil:</p>
<select name="mobil">
<option value="Volvo">Volvo</option>
<option value="Mercedes">Mercedes</option>
</select>
</div>
<div>
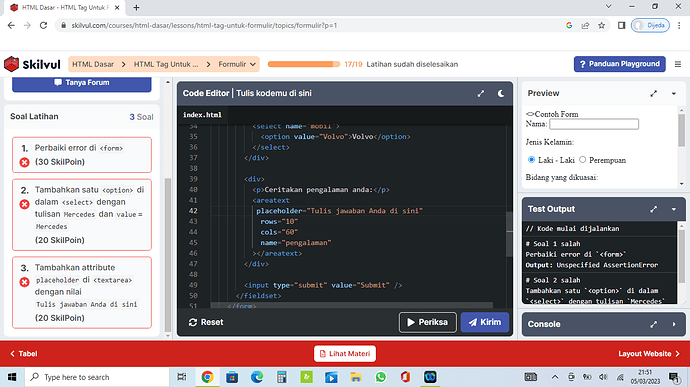
<p>Ceritakan pengalaman anda:</p>
<areatext
placeholder="Tulis jawaban Anda di sini"
rows="10"
cols="60"
name="pengalaman"
></areatext>
</div>
<input type="submit" value="Submit" />
</fieldset>
</form>
areatext bukan bagian dari tag HTML, boleh di cek kembali ya benarnya seperti apa. jawaban ada di soal. kalau masih kendala kabari lagi
untuk kode begini kenapa slalu salah ?
<title>Form</title>
<form>
<fieldset>
<legend>Contoh Form</legend>
<div>
<label>Nama: </label>
<input type="text" name="nama" />
</div>
<div>
<p>Jenis Kelamin:</p>
<label>Laki - Laki</label>
<input type="radio" value="laki-laki" />
<label>Perempuan</label>
<input type="radio" value="perempuan" />
</div>
<div>
<p>Bidang yang dikuasai:</p>
<input type="checkbox" name="Web" /> Web
<input type="checkbox" name="Mobile" /> Mobile
<input type="checkbox" name="Desktop" /> Desktop
</div>
<div>
<p>Mobil:</p>
<select name="mobil">
<option value="Volvo">Volvo</option>
<option value="Marcedes">Marcedes</option>
</select>
</div>
<div>
<p>Ceritakan pengalaman anda:</p>
<textarea
rows="10"
cols="60"
placeholder="Tulis Jawaban Anda di sini"
></textarea>
</div>
<input type="Button" value="Submit" />
</fieldset>
</form>
Hi @Rifky_Dermawan ,
pada bagian option yg saya quote ini, harusnya Mercedes
lalu untuk textarea, placeholder ny yang tepat pada kata Jawaban yaitu menggunakan huruf kecil. jawaban