Hi @Taneu_Taria_Fitri ,
Selector di css ada banyak untuk case yang berbeda dan juga preferensi. Juga, ada banyak cara menuju roma.
-
. = untuk memilih element yang memiliki attribut class
-
# = untuk memilih element yang memiliki attribut id
-
> = untuk memilih child langsung dari element
-
* = untuk memilih semua element
Dan masih banyak lagi, Kamu bisa cek penjelasan tentang selector di Course CSS Skilvul atau bisa cek dokumentasi dari CSS Selectors itu sendiri.
Lanjut tentang html, body, #flex-con■■■ner, itu merupakan cara biar kita bisa gunakan style yang sama ke area yang beda2.
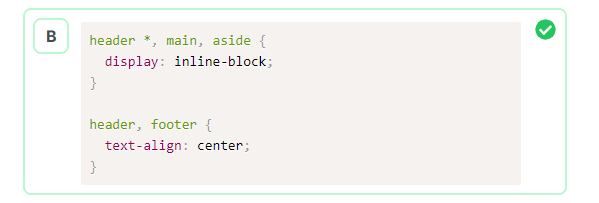
Lanjut juga tentang pertanyaaan kamu tentang header *, itu sudah benar.
Boleh berkabar lagi ya jika masih bingung. Tetap semangat