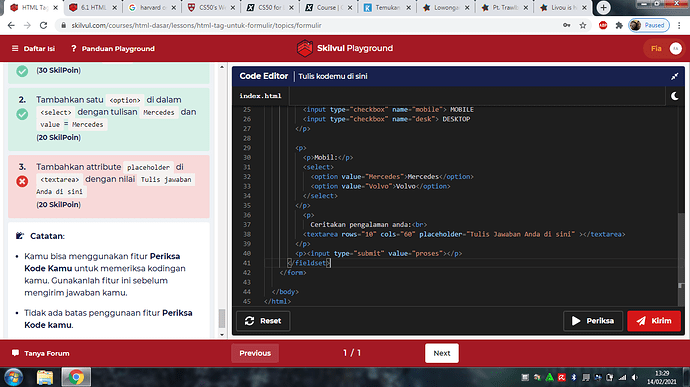
mau bertanya, ini yang nomor 3 salahnya disebelah mana? mohon pencerahannya kakak-kakak. terimakasih.
itu udah bener bang, udah solved belum ya?
nomor 1 memperbaiki salah terus, apa ada yang salah?
<title>Form</title>
<form>
<fieldset>
Contoh formulir</legend>
<div>
<label>Nama: </label>
<input type="text" name="nama" />
</div>
<div>
<p>Jenis Kelamin:</p>
<input type="radio" value="laki-laki" checked />
<label>Laki - Laki</label>
<input type="radio" name="jenis_kelamin" value="perempuan" />
<label>Perempuan</label>
</div>
<div>
<p>Bidang yang dikuasai:</p>
<input type="checkbox" name="web"> Web
<input type="checkbox" name="mobile"> Mobile
<input type="checkbox" name="desk"> Desktop
</div>
<div>
<p>Mobil:</p>
<select name="mobil">
<option value="Volvo">Volvo</option>
<option value="Mercedes">Mercedes</option>
</select>
</div>
<div>
<p>Ceritakan pengalaman anda:</p>
<textarea
placeholder="Tulis jawaban Anda di sini"
rows="10"
cols="60"
name="pengalaman"
></textarea>
</div>
<input type="submit" value="Submit" />
</fieldset>
</form>
Salah di format form katanya punyaku, apa ada yg tau?
<title>Form</title>
<form>
Contoh Form</legend>
<div>
<label>Nama: </label>
<input type="text" name="nama" />
</div>
<div>
<p>Jenis Kelamin:</p>
<input type="radio" value="laki-laki" checked />
<label>Laki - Laki</label>
<input type="radio" name="jenis_kelamin" value="perempuan" />
<label>Perempuan</label>
</div>
<div>
<p>Bidang yang dikuasai:</p>
<input type="checkbox" name="web"> Web
<input type="checkbox" name="mobile"> Mobile
<input type="checkbox" name="desk"> Desktop
</div>
<div>
<p>Mobil:</p>
<select name="mobil">
<option value="Volvo">Volvo</option>
<option value="Mercedes">Mercedes</option>
</select>
</div>
<div>
<p>Ceritakan pengalaman anda:</p>
<textarea
placeholder="Tulis jawaban Anda di sini"
rows="10"
cols="60"
name="pengalaman"
></textarea>
</div>
<input type="submit" value="Submit" />
</form>
Itu kamu nya cuma pakai tutup tag legend tapi ga ada pembukanya coba perhatikan lagi kan harusnya
....Semoga membantu