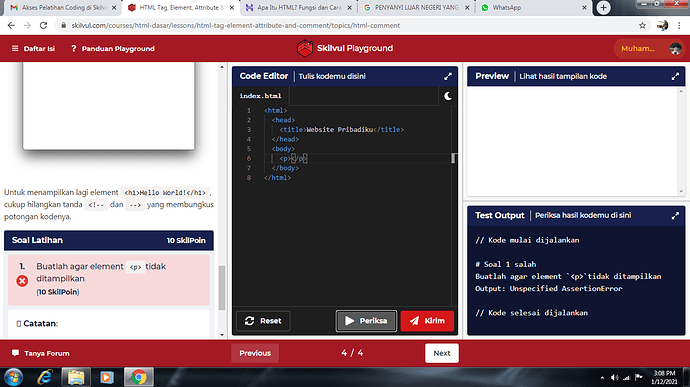
ini apa yang salah ya?
tambahkan komentar dengan <!-- isi tag/tulisan… -->
kalau di HTML agar tidak ditampilkan ke browser maka diberikan command dengan cara
<!-- "element yang ingin dicommand-->
example<!--<p>Hello World!</p>-->// maka ini tidak muncul di browser jika memakai text editor tekan key ctrl+/
Semoga membantu anda.
Terima Kasih 
`
Selamat siang kak,Izin bertanya. jadi, saya sedang belajar coding dengan menggunakan aplikasi visual studio code. awalnaya berjalan lancar tapi setelah saya update microsoft codingan saya tidak bisa di Run(ketika di run di browser manapun akan muncul seperti gambar diatas).
kira-kira kenapa ya kak?.apa ada hubungannya dengan update microsoft?.
mohon bantuannya kak terima kasih
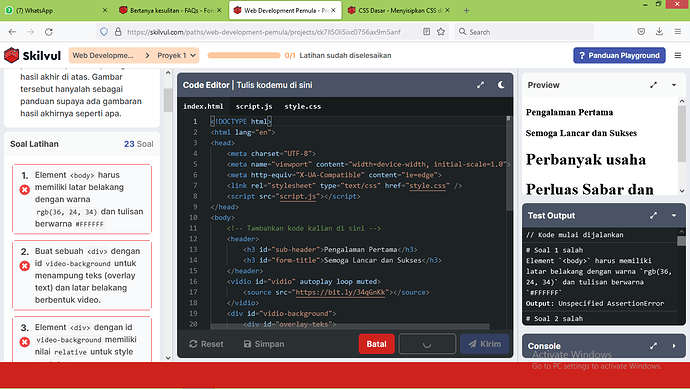
- kamu bisa tambahkan styling untuk tag
bodysesuai yang diminta soal - tag
divdengan idvideoharusnya berada dalam tagdivdengan idvideo-background
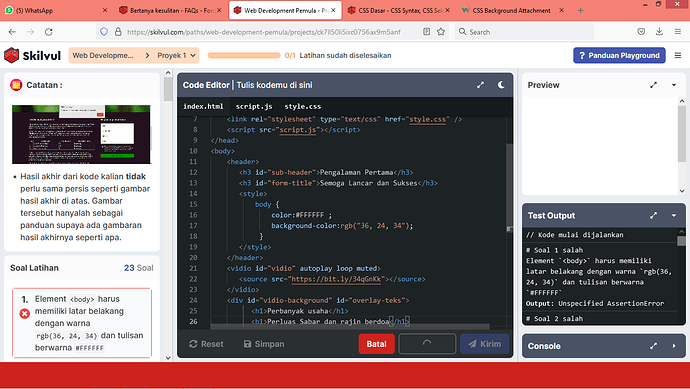
untuk nomor 1 di bagian style.css kamu buat styling seperti yang diminta soal
body {
color: #FFFFFF;
background-color: rgb(36, 24, 34);
}
untuk nomor 2 saya jelaskan kembali.
tag div dengan id video harusnya berada dalam tag div dengan id video-background
<div id="video-background">
<video id="video" loop autoplay muted>
<source src="https://bit.ly/34qGnKk" type="">
</video>
</div>
nama id nya video-background jadi di stylenya #video-background kakanya typo