kakak-kakak mentor kami butuh bantuan penjelasannya untuk materi ini. Terimakasih.
Hi @Habell_Dolosha_Purba @Edbert_Junus ,
Memang benar kita bisa mengakses tag h1 dengan cara di pilihan B.
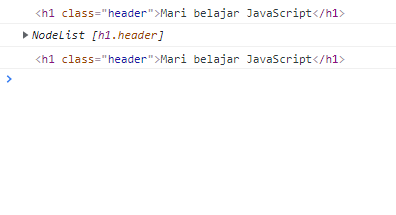
Tapi perlu diingat jika kita menggunakan querySelectorAll, maka yang akan dikembalikan adalah NodeList bukan elemen nya langsung. Berikut hasil console.log dari ketiga pilihan itu

Dari gambar diatas jelas A dan C yang benar, sedangkan di pertanyaan nya ada kata kecuali. Maka B yang seharusnya kita pilih sebagai yang kurang tepat.
Sedikit tips, jika menggunakan syntax apapun dari bahasa pemprograman. Kalian bisa tau sedikit maksud dari syntax tersebut dari namanya. Di querySelectorAll kalian bisa melihat ada kata All yang artinya semua. Berasumsi bahwa apapun yang ingin di cari berdasarkan keyword tersebut yang akan di dapatkan lebih dari satu atau banyak. Sekalipun dapatnya hanya satu dia akan masuk ke dalam array atau dalam kasus ini masuk ke NodeList
Oh ok terima kasih kak.
(post withdrawn by author, will be automatically deleted in 24 hours unless flagged)