selamat malam kakak mentor skilvul…mohon dibantu di cek kode JS untuk skilpath no. 7-10 saya ini kurangnya dimana ya ? karena saya coba running tapi tidak muncul hasilnya dan notifikasi error juga tidak ada. Jadi saya bingung kode nya sudah benar atau belum. Mohon dibantu ya 
Boleh kirim seluruh kodenya yaa, berupa code dari pada screenshot biar lebih mudah saya cek dan debug langsung.
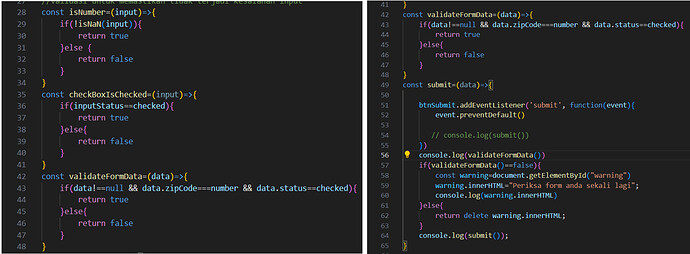
Sekilas yang bisa saya bantu komen adalah pada baris 43, boleh gunakan function yg sudah kamu buat sebelumnya yaa. Coba ganti data.zipcode === number dan data.status == checked ke menggunakan isNumber dan checkboxIsChecked
Kedua, kalau bisa function submit nya tidak menerima argumen apapun. Parameter data boleh di hapus yaa.
Ketiga, pada baris 62 penggunaan delete nya tidak tepat. boleh hapus saja, dan buat seperti ini saja
return warning..innerText = ""
Semangat  . Kabari kalau masih bingung yaa
. Kabari kalau masih bingung yaa
sudah saya coba sesuai sarannya mas, tapi masih belum bisa. berikut kodenya
function handleGetFormData(){
const inputName=document.getElementById("name")
const inputCity=document.getElementById("city")
const inputEmail=document.getElementById("email")
const inputZipCode=document.getElementById("zip.code")
const inputStatus=document.getElementById("status")
const data={
name : inputName.value,
city : inputCity.value,
email : inputEmail.value,
zipCode : inputZipCode.value,
status : inputStatus.value
}
return (data);
}
const btnSubmit =document.getElementById("form-submit")
btnSubmit.addEventListener('click', function(event){
event.preventDefault()
console.log(handleGetFormData());
})
//validasi untuk memastikan tidak terjadi kesalahan input
const isNumber=()=>{
if(!isNaN(zipCode)){
return true
}else{
return false
}
}
const checkBoxIsChecked=(status)=>{
if(status===checked){
return true
}else{
return false
}
}
const validateFormData=()=>{
if(data!==null && isNumber() && checkBoxIsChecked()){
return true
}else{
return false
}
}
const submit=()=>{
if(validateFormData()===false){
const warning=document.getElementById("warning")
warning.textContent="Periksa form anda sekali lagi";
return warning.innerText
}else{
return warning.innerText="";
}
btnSubmit.addEventListener('click', function(event){
event.preventDefault()
console.log(submit());
})
}
berikut kode htmlnya
Dengan ini saya menyatakan data yang diisi pada form ini adalah benar dan telah sesuai. Submit
</form>berikut kode htmlnya
<input id="name" type="text" placeholder="name" ><br/>
<input id="city" type="text" placeholder="city"><br/>
<input id="email" type="email" placeholder="email"><br/>
<input id="zip.code" type="number" placeholder="zip.code"><br/>
<label id="check">Dengan ini saya menyatakan data yang diisi pada form ini adalah benar dan telah sesuai. </label>
<input id="status" type="checkbox">
<button id="form-submit" type="submit">Submit</button><br/>
<div id="warning"></div>
</form>Hi @Fadilla_Syukriah ,
Masih banyak yang salah yaa disini.
Bagian ini boleh di hapus saja
Pada bagian di bawah ini, kamu menggunakan zipCode tapi ga pernah buat variabel dengan nama seperti itu.
Pertama, kita cek soal dulu ya. Di soal gini nih dimintanya, ** buat sebuah function bernama isNumber yang menerima 1 argumen string**
oke berarti isNumber ini perlu kasih 1 parameter. kita namakan input aja untuk parameternya
const isNumber = (input) => {
if (!isNaN(input)) {
// lanjut
}
}
Kedua, soal untuk checkBoxIsChecked. buat sebuah function bernama checkboxIsChecked yang mengembalikan true apabila <input> dengan id status dicentang. Selain itu, kembalikan nilai false.
Kebetulan kita sudah membuat function yang salah satu return value nya adalah input dengan id status. Kita coba gunakan function itu aja.
const checkBoxIsChecked = () => {
if(handleGetFormData().status){
return true
}else{
return false
}
}
Ketiga, Buat sebuah function bernama validateFormData yang menerima 1 argumen objek. Oke sip.
// object ini bisa di namakan apa aja. Di namakan data pun tidak masalh
const validateFormData=(object)=>{
if(object!==null && isNumber(object.zipCode) && checkBoxIsChecked()){
// lanjut
}
}
Terakhir, Submit. Pada bagian ini, boleh masukkan handleGetFormData sebagai argumen dari validateFormData yaa. validateFormData(handleGetFormData()).
Ini boleh di hapus. Entah kenapa ada disitu
Boleh di coba dulu yaa, saya sengaja ga kasih jawaban langsung biar bisa terbiasa debugging. Semangat