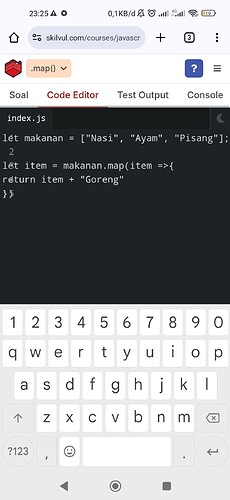
nomor dua salah, katanya buat variabel item
Hi @muhamad_fikri ,
Kalau melihat dari soal, ada kalimat “Beri callback function dengan parameter item .”. Artinya pada callback di map kita buat parameter nya bernama item. Kurang lebih seperti ini pembuatannya
makanan.map((item) => {
// kode disini
})
Jawaban kamu sudah benar tuh, tapi kok masih salah?. Nah mari kita cek soal nomor 3, seperti apa yang diminta di soal
Buat variabel baru bernama gorengMakanan . Assign seluruh kode sebelumnya ke variabel gorengMakanan.
Ternyata di soal tersebut kamu diminta memasukkan seluruh kode sebelumnya ke variabel bernama gorengMakanan, sedangkan kamu menggunakan variabel item yaa. Boleh di ubah saja namanya menjadi seperti di bawah
let gorengMakanan = makanan.map((item) => {
// kode disini
})
Tetap semangat dan terus belajar 
let makanan = [“Nasi”, “Ayam”, “Pisang”];
let gorengMakanan = makanan.map((item) => {
return item + " Goreng"
})
console.log (gorengMakanan)
// Buat kode kamu di bawah ini
kan diminta untuk membuat parameter item pake .map dan mengembalikan (return) item + Goreng kan. Nah, kita harus bikin variabel baru dulu dong, biar kita bisa pake .map dan isi parameter tadi.
Ya tinggal ikutin clue/soal aja tuh bikin variabel gorengMakanan, lanjutin aja langsung pake makanan.map dan isi parameter nya. Jangan lupa juga tambahin return dan dideclare pake console.log