Di thread ini, kita akan membuat split screen halaman website kita, dengan menggunakan salah satu properti CSS, yaitu position .
Seperti yang sudah kita ketahui, bahwa position merupakan properti CSS yang digunakan untuk menentukan sifat posisi suatu elemen di suatu dokumen. Nilai dari properti position bisa berbentuk static, relative, absolute, atau fixed.
Mari kita buat file .html beserta isinya, seperti kode berikut.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="split left">
<div class="centered">
<img src="img_avatar.png" style="height: 200px" alt="Avatar 1">
<h2>Ridho Abdul Majid</h2>
<p>Depok</p>
</div>
</div>
<div class="split right">
<div class="centered">
<img src="img_avatar.png" style="height: 200px" alt="Avatar 2">
<h2>Another One</h2>
<p>Another text here too.</p>
</div>
</div>
</body>
</html>
Perhatikan nilai pada class, karena selanjutnya kita akan menambahkan style pada masing-masing div, jangan lupa siapkan file image, sebagai pengganti untuk di tag <img> diatas.
kode html diatas akan menghasilkan tampilan seperti dibawah ini.
Langkah selanjutnya adalah, membuat file css, bernama style.css atau disesuaikan dengan nama css file yang digunakan pada file html kita.
body {
font-family: Arial;
color: white;
}
.split {
height: 100%;
width: 50%;
position: fixed;
z-index: 1;
top: 0;
overflow-x: hidden;
padding-top: 20px;
}
Perhatikan kode diatas, pada class split kita menggunakan properti position: fixed yang fungsinya untuk membuat Elemen mengambang di antara elemen elemen lain, dan juga bisa dipindahkan posisinya.
.left {
left: 0;
background-color: #111;
}
.right {
right: 0;
background-color: red;
}
.centered {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
.centered img {
width: 150px;
border-radius: 50%;
}
Pada kode diatas, kita menggunakan position: absolute yang fungsinya untuk Membuat suatu elemen bisa dipindahkan dan membuat elemen mengambang ke-atas dibanding elemen lain.
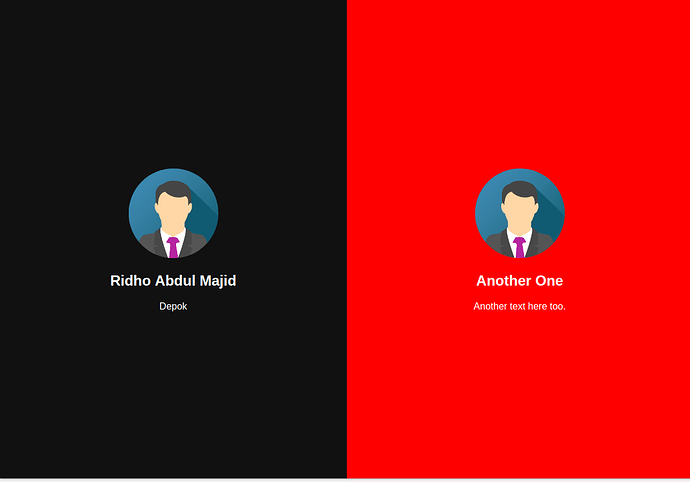
OK, tampilan website kita sekarang sudah berhasil terpisah kanan dan kiri sesuai dengan apa yang kita harapkan. Sebenarnya masih banyak cara lain untuk melakukan hal seperti ini, contohnya dengan menggunakan flexbox dan juga css grid system. Yuk kita semangat belajar