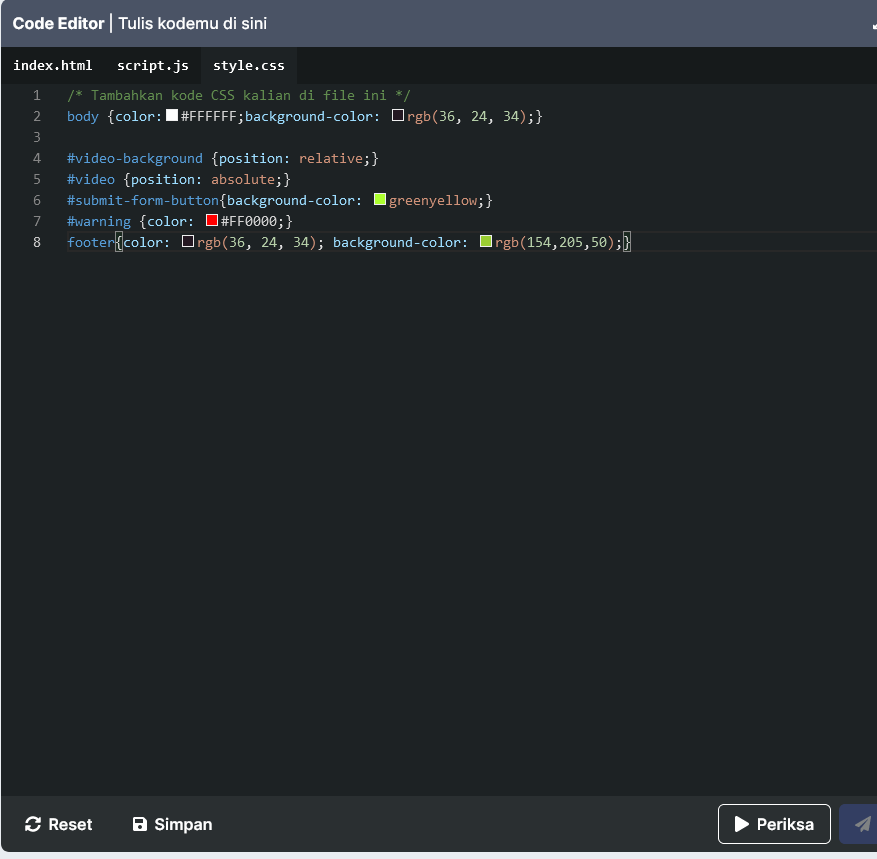
mohon bantuannya kak, untuk koreksi kode css saya, saya bingung kenapa hasil kodenya salah terus? terimakasih
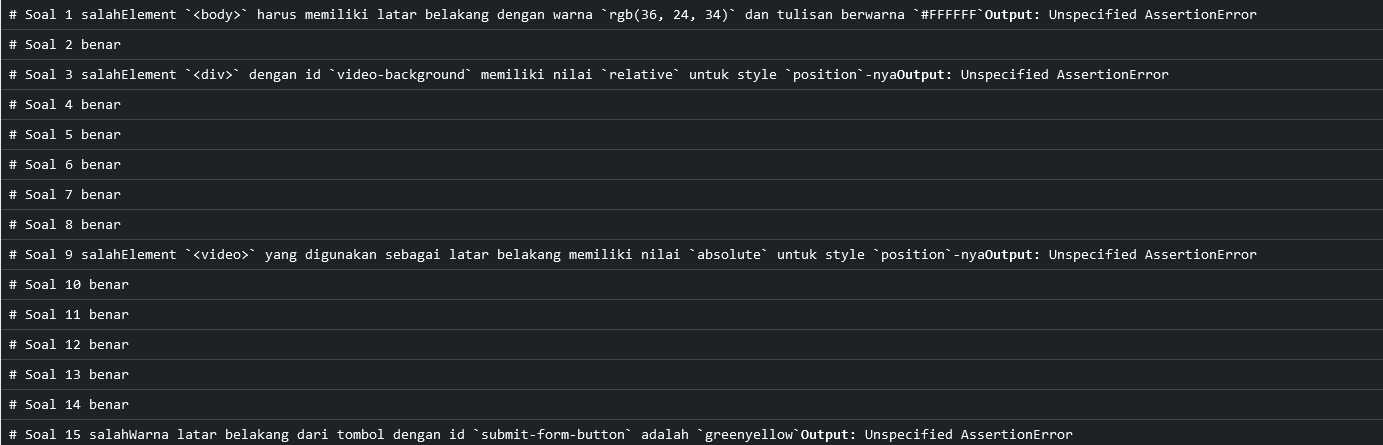
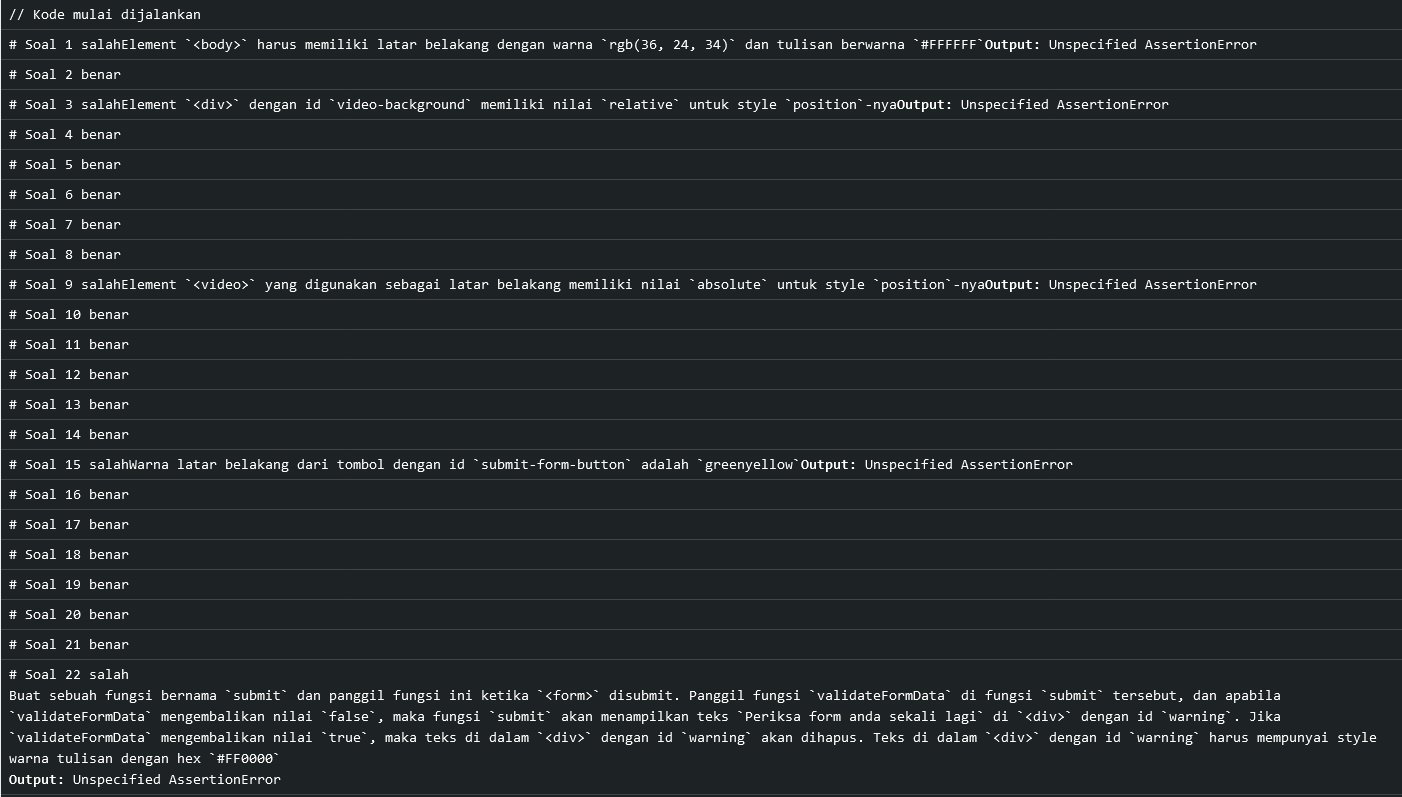
ini hasil test output kode saya kak, saya masih bingung kenapa kode css yang saya tulis outputnya eror terus
Hi @Rafif_Sagita ,
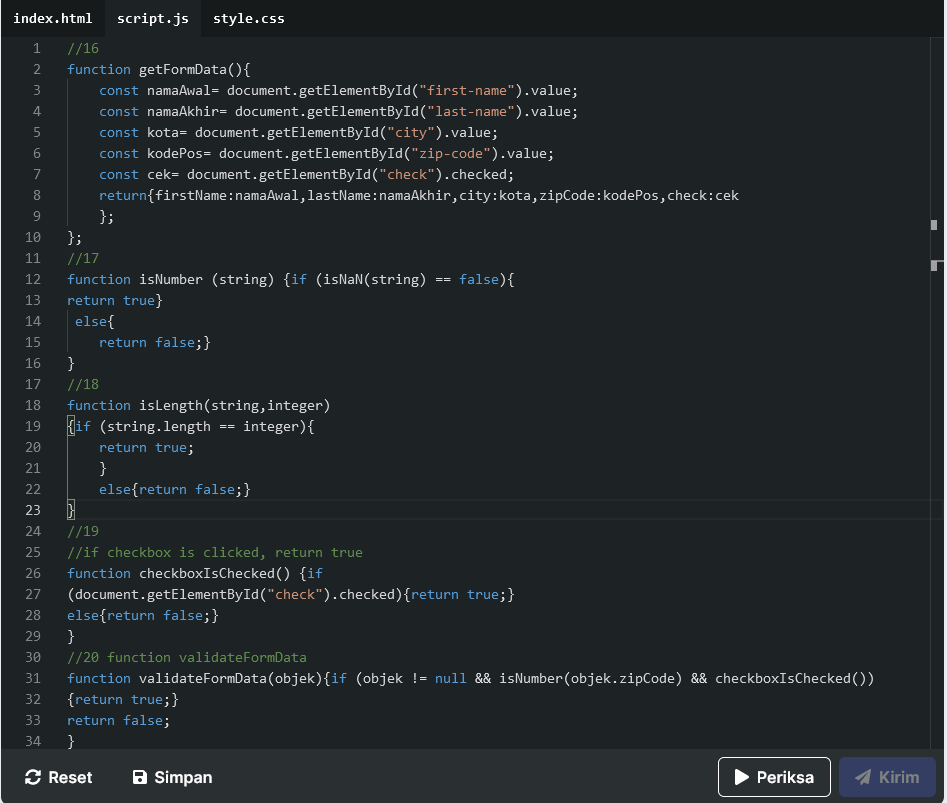
Saya tidak melihat fungsi submit di file script.js kamu dan soalnya meminta kamu membuat fungsi bernama submit dan fungsi itu dipanggil di form
kira-kira seperti ini form nya di html
<div id="petition-form">
<form action="javascript:void(0)">
<input type="text" id="first-name">
<input type="text" id="last-name">
<input type="text" id="city">
<input type="number" id="zip-code">
<input type="checkbox" id="check">
<div id="warning"></div>
<button type="submit" id="submit-form-button">Submit</button>
</form>
</div>
Dan fungsi submit di script.js
function submit() {
document.getElementById('warning').style.color = '#FF0000'
if (!validateFormData(getFormData())) {
document.getElementById('warning').innerHTML = 'Periksa form anda sekali lagi'
} else {
warning.innerHTML = ''
}
}
Dan untuk styling css nya coba kamu perhatikan ulang apa yang di butuhkan,
contoh di nomor 1. <body> harus memiliki latar belakang dengan warna rgb(36, 24, 34) dan tulisan berwarna #FFFFFF
Jadinya seperti ini di style.css
body {
color: #FFFFFF;
background-color: rgb(36, 24, 34);
}
okee, terimakasih masukannya kak. saya akan coba ulik lagi untuk kode .css dan .jsnya
Sama2, silahkan bertanya lagi jika mengalami masalah