Hi @tolepcoy ,
Untuk case seperti itu kamu butuh CSS + JS yaa
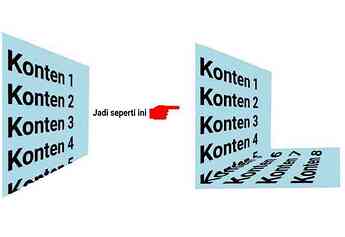
Anggaplah kita punya component seperti di bawah. Kita berharap agar kita bisa scroll ke kanan.
<div class="scroll-wrapper">
<div class="item">Konten 1</div>
<div class="item">Konten 2</div>
<div class="item">Konten 3</div>
<div class="item">Konten 4</div>
</div>
Kita tambahkan styling agar lebih keliatan
.scroll-wrapper{
display: flex; // buat konten nya ke kanan
overflow-x: scroll; // buat agar memunculkan scrollbar
}
.item {
min-width: 150px;
margin-right: 10px;
background-color: lightgray;
padding: 20px;
text-align: center;
}
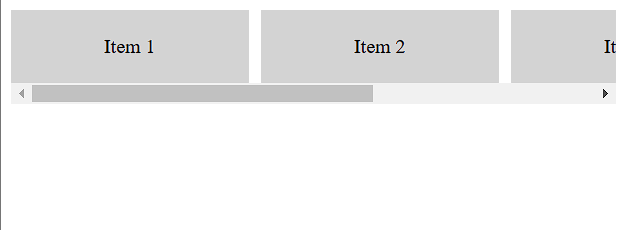
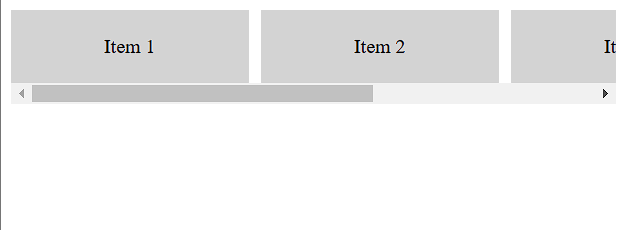
Begini kurang lebih tampilannya dengan kode di atas. Secara tampilan memang sudah sesuai, tapi ketika ingin di scroll harus dengan menggeser scrollbar nya kan ya, sedangkan yg kita inginkan adalah ketika scroll dengan mouse / touchpad, kontennya akan bergerak secara horizontal

Nah agar bisa tercapai sesuai yang kita inginkan, kita butuh kode javascript nih.
Gini kurang lebih yaa
<script>
// JavaScript untuk menghubungkan scroll vertikal ke horizontal
const scrollWrapper= document.querySelector(".scroll-wrapper");
scrollWrapper.addEventListener("wheel", (event) => {
event.preventDefault();
// mengubah perilaku bawaan yaitu scroll ke bawah (y-axis) ke scroll ke samping (x-axis)
scrollWrapper.scrollLeft += event.deltaY;
});
</script>
Silahkan di coba sendiri yaa, kalau ada kendala kabari saja lagi.
Semoga membantu