Cara menyelesaikan soal JavaScript dimateri operator aritmatika soalnya tidak mengerti ka, telah saya coba2 tapi selalu salah? Mohon penjelasannya ka.
JavaScript soal 3.1 Operator Aritmatika mohon penjelasan bingung jawabnya ka? Gambar ini
Soal 4.3 Parameter dan Argument
Mohon penjelasannya.
(post withdrawn by author, will be automatically deleted in 24 hours unless flagged)
Tidak ada absen ya Mbak. Webinar tidak wajib. Hanya saja sayang jika tidak ikut, karena kami akan memberikan materi di luar skilvul (untuk tambahan wawasan). Yang wajib adalah Anda mengerjakan kelas HTML, CSS, dan JavaScript di skilvul sebelum tanggal 10 Oktober 2020
Baik kak Sarah, Thank’s
bagaimana cara menambahkan atrribute class pada soal ini mba?
Tambahkan attribute class dengan nilai paragraph
( 20 SkilPoin )
kodingnya seperti ini mba:
hello world.
Paragraf satu
penambahan classnya salah terus mba. mohon infonya. terimakasih mba
mohon bantuanya mbak 7.1 soal no 5.
soalnya saya tidak paham
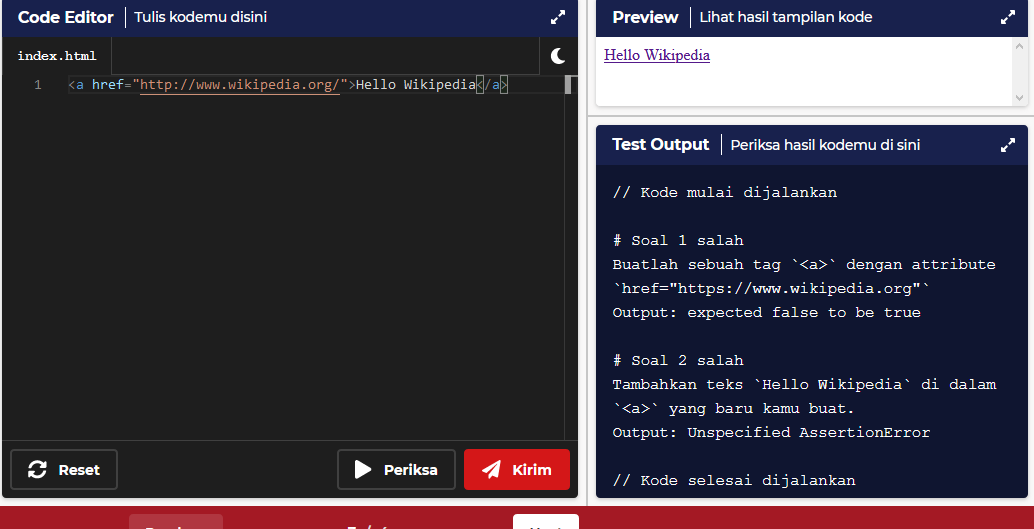
maaf mengganggu mbak sarah saya mau tanya untuk jawaban html attribute 2.3, saya sudah berusaha menjawabnya, mohon pencerahannya, ini saya screnshoot jwaban
setelah berusaha lagi saya berhasil menjawab, alhamulillah…
Selamat Sore Ka, berapa poin untuk lulus di kelas HTML, CSS, dan JavaScript?
(post withdrawn by author, will be automatically deleted in 24 hours unless flagged)
Selamat siang kak.
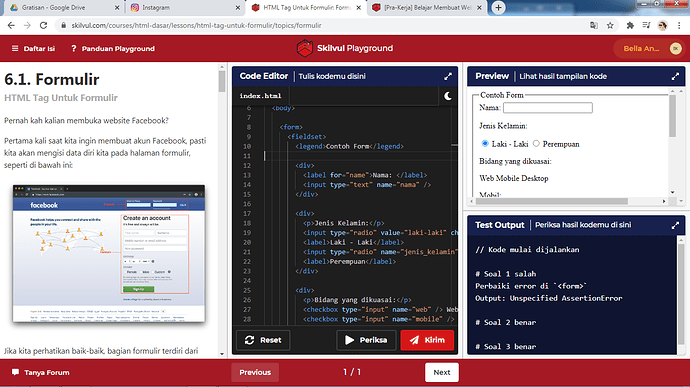
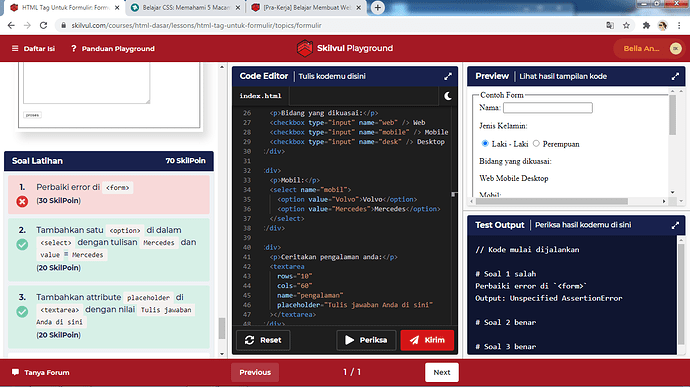
Saya memiliki kendala di HTML Dasar Bagian 6.1 Formulir.
Soal No.1 sudah saya coba berulang kali tapi salah terus. Mohon pencerahannya.
<!DOCTYPE html>
<html>
<head>
<title>Form</title>
</head>
<body>
<form>
<fieldset>
<legend>Contoh Form</legend>
<div>
<label for="name">Nama: </label>
<input type="text" name="nama" />
</div>
<div>
<p>Jenis Kelamin:</p>
<input type="radio" value="laki-laki" checked />
<label>Laki - Laki</label>
<input type="radio" name="jenis_kelamin" value="perempuan" />
<label>Perempuan</label>
</div>
<div>
<p>Bidang yang dikuasai:</p>
<checkbox type="input" name="web" /> Web
<checkbox type="input" name="mobile" /> Mobile
<checkbox type="input" name="desk" /> Desktop
</div>
<div>
<p>Mobil:</p>
<select name="mobil">
<option value="Volvo">Volvo</option>
<option value="Mercedes">Mercedes</option>
</select>
</div>
<div>
<p>Ceritakan pengalaman anda:</p>
<textarea
rows="10"
cols="60"
name="pengalaman"
placeholder="Tulis jawaban Anda di sini"
></areatext>
</div>
<input type="submit" value="Submit" />
</fieldset>
</form>
</body>
</html>
Selamat sore kak. Saya memiliki kendala di Bagian HTML Dasar 6.1 Formulir.
Saya sudah coba berulang kali tapi Soal No.1 selalu salah. Mohon pencerahannya, terima kasih sebelumnya.
<!DOCTYPE html>
<html>
<head>
<title>Form</title>
</head>
<body>
<form>
<fieldset>
<legend>Contoh Form</legend>
<div>
<label>Nama: </label>
<input type="text" name="nama" /><br>
</div>
<div>
<p>Jenis Kelamin:</p>
<input type="radio" value="laki-laki" checked />
<label>Laki - Laki</label>
<input type="radio" name="jenis_kelamin" value="perempuan" />
<label>Perempuan</label>
</div>
<div>
<p>Bidang yang dikuasai:</p>
<checkbox type="input" name="web" /> Web
<checkbox type="input" name="mobile" /> Mobile
<checkbox type="input" name="desk" /> Desktop
</div>
<div>
<p>Mobil:</p>
<select name="mobil">
<option value="Volvo">Volvo</option>
<option value="Mercedes">Mercedes</option>
</select>
</div>
<div>
<p>Ceritakan pengalaman anda:</p>
<textarea
rows="10"
cols="60"
name="pengalaman"
placeholder="Tulis jawaban Anda di sini"
></textarea>
</div>
<input type="submit" value="Submit" />
</fieldset>
</form>
</body>
</html>
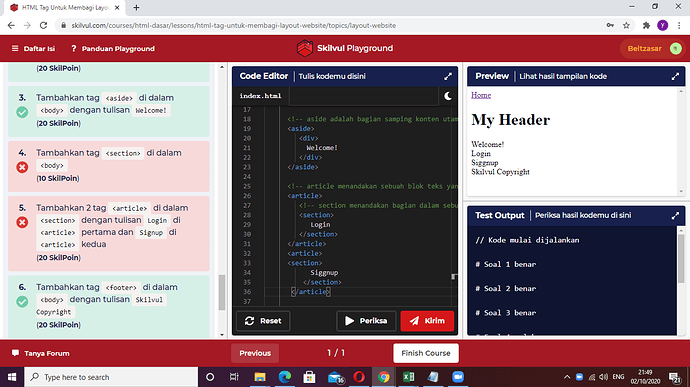
Selamat malam para Silvul yang luarbiasa dan aku kasihi. Aku mau tanya soal HTML di nomor 7.1 tentang Layout Website. Aku ada salah yang nomor 3 dan 4, gimana cara memperbaikinya dan menjawab yang benar?
Terimakasih
Halo kak Bella. Coba cek lagi bagian checkbox, menurut kakak mengapa di preview sebelah kanan tidak ada checkbox yang ditampilkan?
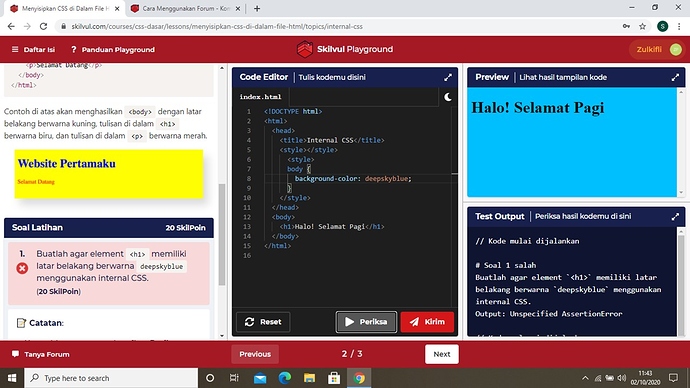
Mas Zulkifli coba cek lagi element mana yang seharusnya diberi background di soalnya.
Kak Beltzasar, coba dicek lagi instruksi soalnya.
Kakak perlu membuat satu buah element <section> dalam <body>.
Di dalam <section> barusan, kakak diminta untuk membuat dua buah element <article> yang berisi teks “Login” dan “Signup”.
Terima Kasih Mas Mentor, akhirnya bisa diselesaikan soal latihannya. oh ia Mas, saya tidak sempat ikut webinar hari ini karena jarigan internet satu2nya (tlkomsl) ditempat saya sedang gangguan siang tadi, malam ini baru bisa internetan.
terima kasih…