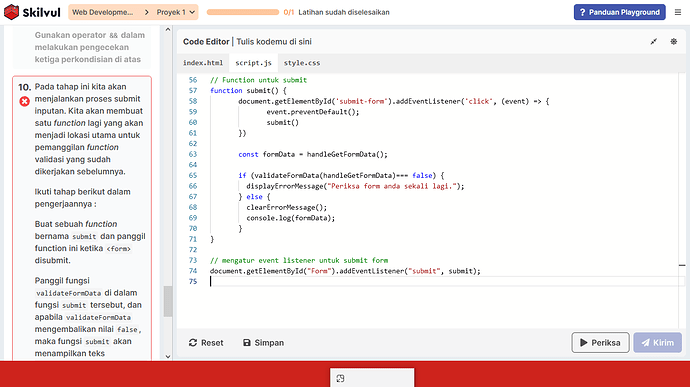
permisi kak, ini kira2 apanya yang salah ya?
Hi @Ika_Ajeng_Febrianti ,
Kode pada baris 58-61 boleh di pindahin ke bawah, replace saja yang ada pada baris 74.
displayErrorMessage sama clearErrorMessage isi nya apa ya? boleh di share juga
sudah benar smua kak, yang displayErrorMessage sama clearErrorMessage saya salah ngetik, terima kasih banyak kak
(post withdrawn by author, will be automatically deleted in 24 hours unless flagged)
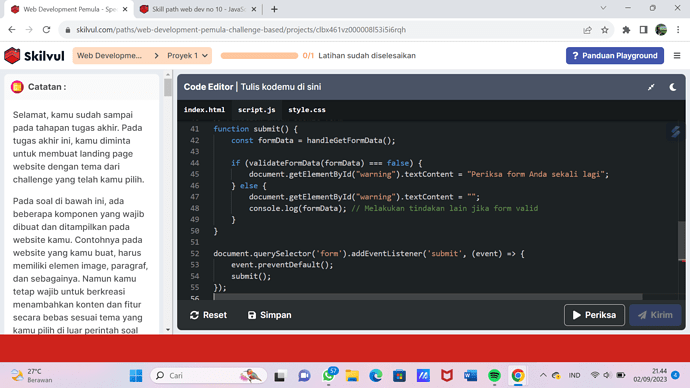
ini apa ya yang salah kak??

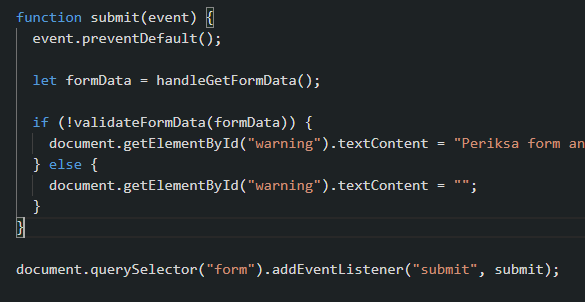
yang if harusnya ditulis!validateFormData pke tanda seru, sama === false nya dihapus kak
yg di function submit, parameter event, sama yang event.preventDefault(); dihapus kak. Yang paling bawah diganti jadi
document.getElementById('submit-form').addEventListener('click', (event) => { event.preventDefault(); submit(); });
Kak, kalau masih belum bisa coba “Periksa form Anda sekali lagi” diganti jadi “Periksa form anda sekali lagi”. (“Anda” kapital jadi “anda” huruf biasa)
Tadi saya bingung ternyata cuma salah dibagian itu aja
Hi @Rida_Mauizah ,
Apakah masih mengalamai kendala yang sama? Kemungkinan ada kode di tempat lain yang membuat soal nomor 10 dinyatakan salah.
Boleh send seluruh kode nya di dm ya untuk kami cek
"Selamat malam kak, saya sedang mencoba untuk mengerjakan skillpath web challenge tetapi code saya error terus di nomor 10. Sudah saya coba ,
Kira kira bagaimana agar saya bisa selesaikan masalah ini?"
function submit(event) {
event.preventDefault();
// Validate form data
if (!validateFormData(handleGetFormData())) {
document.getElementById('warning').innerText = "Periksa form anda sekali lagi";
} else {
document.getElementById('warning').innerText = "";
}
}
function handleGetFormData() {
return {
name: document.getElementById('name').value,
city: document.getElementById('city').value,
email: document.getElementById('email').value,
zipCode: document.getElementById('zip-code').value,
status: document.getElementById('status').checked
};
}
function isNumber(input) {
return !isNaN(input);
}
function checkboxIsChecked() {
return document.getElementById('status').checked;
}
function validateFormData(data) {
if (data === null) return false
if (typeof data.name !== 'string') return false
if (typeof data.city !== 'string') return false
if (typeof data.email !== 'string') return false
if (!isNumber(data.zipCode)) return false
if (!checkboxIsChecked()) return false
return true
}
document.getElementById('myForm').addEventListener('submit', submit);
Kamu boleh hapus parameter event yaa. Karena tidak diminta di soal
Boleh berkabar lagi kalau masih bingung. Semangat