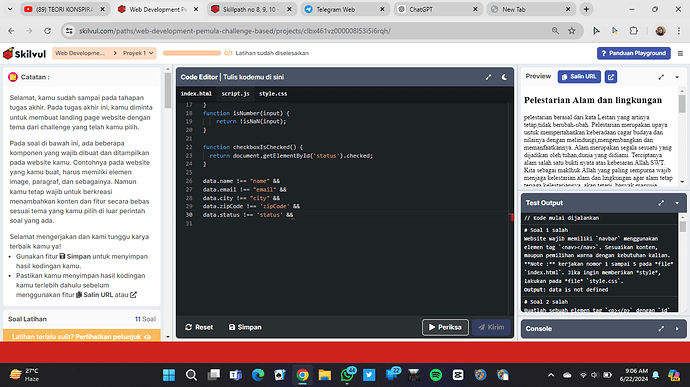
saya masih kesusahan mencerna kenapa skillpath no 8, 9, dan 10 ini kodenya masih salah. saya butuh bantuan. terima kasih
no 8
// Function untuk memeriksa apakah checkbox dicentang
function checkboxIsChecked() {
return document.getElementById("status").checked;
}
no 9
// Function untuk melakukan validasi data form
function validateFormData(data) {
return (
data &&
data.nama !== "" &&
data.city !== "" &&
data.email !== "" &&
isNumber(data.zipCode) &&
checkboxIsChecked()
);
}
no 10
// Function untuk menangani proses submit form
function submitForm(event) {
event.preventDefault(); // Mencegah refresh page
const form = document.querySelector("form");
const warningDiv = document.getElementById("warning");
const formData = handleGetFormData();
if (!validateFormData(formData)) {
warningDiv.textContent = "Periksa form anda sekali lagi.";
} else {
warningDiv.textContent = "";
form.submit();
}
}