skillpath no 7 gimana ya kak caranya?
Hi @Rani_Natalia_Purba ,
Kurang lebih nya cara selesaikan soalnya ada di soal itu sendiri, saya akan coba sederhanakan prosesnya disini.
- Buat function bernama
isNumber
function isNumber() { // kode nya disini }
- Fungsi
isNumberini menerima argumen string
function isNumber(input) {
// kata `input` di atas adalah parameter yang menjadi wadah untuk argumen yang diminta yaitu string
}
- Fungsi
isNumberakan mengembalikan booleantrueataufalse, kita boleh gunakan isNaN yang mana akan kembalikan true jika bukan angka
const isNumber = (input) => {
if (isNaN(input)) {
return false
} else {
return true
}
};
atau cara lebih singkatnya bisa seperti di bawah
indent preformatted text by 4 spaces
const isNumber = (input) => !isNaN(input)
halo kak, boleh minta petunjuk untuk bagian (input) tersebut? Saya sudah buka-buka kembali materi tapi masih bingung harus menuliskan apa untuk menyatakan bahwa yang diinputkan di form harus berupa angka begitu, kak:’)
Hi mungkin boleh coba
<input type="number" />
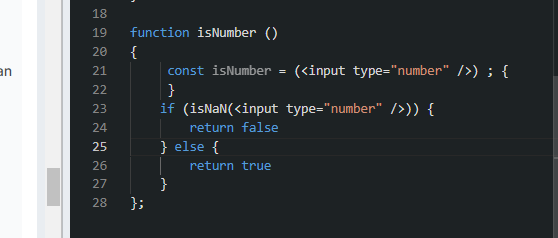
Tetep engga jalan kak, tolong udah stuck banget sama part ini:’(

Kalau yang kamu tanya terkait isNumber. Boleh coba komen ku yang di atas mana tau bisa di tempatmu
Iya sudah kak, tapi tetap salah juga. Apa yang harus dilakukan ya kak? Sudah coba googling dan youtube juga belum paham harus bagaimana

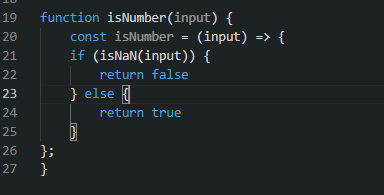
Kamu ga perlu buat function isNumber di dalam isNumber. Ambil saja kode dari baris 21-25 lalu replace 20-26
oh iya bisa kakk, makasih banyakk^^
halo kak, boleh minta petunjuk untuk Skillpath nomor 9 dan 10 webdev ga kak? saya bingung letak salahnya dimana
// Function untuk validasi form data
function validateFormData(data) {
if (data !== null) {
const isNumeric = isNumber(data.zipCode);
const isChecked = data.status;
return isNumeric && isChecked && data.name !== '' && data.city !== '' && data.email !== '' && data.zipCode !== '';
}
return false;
}
// Function untuk submit form
function submit(event) {
event.preventDefault();
const formData = handleGetFormData();
const isValid = validateFormData(formData);
if (!isValid) {
document.getElementById('warning').textContent = 'Periksa form anda sekali lagi.';
} else {
document.getElementById('warning').textContent = '';
// Lakukan tindakan lain jika form valid
}
}
document.querySelector(‘form’).addEventListener(‘submit’, submit);
