kakak-kakak semua, tolong bantu untuk yang nomor 9 dan 10 ini. dari kemaren salah terus.
Hi @Ayu_Dwi_Purnamasari ,
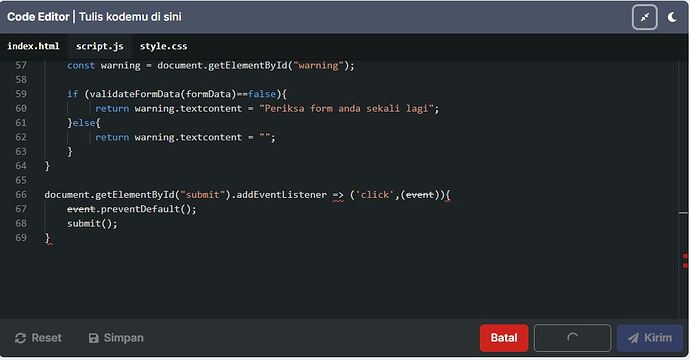
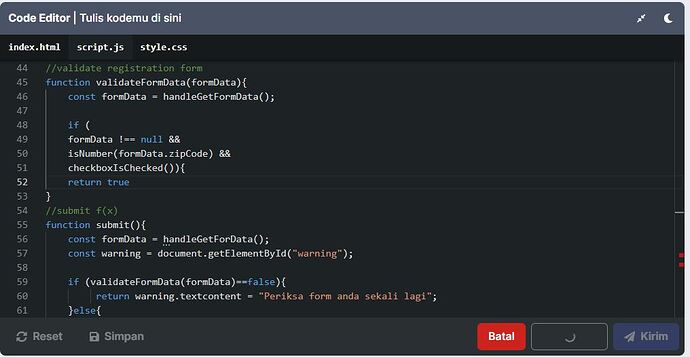
Pada baris 56 kamu ada typo yaa, harusnya handleGetFormData()
Kedua, untuk penggunaan addEventListener sedikit kurang tepat. Boleh ikuti ini
document.getElementById('submit-form').addEventListener('click', (event) => {
event.preventDefault();
submit()
})
Boleh kabari kalau masih bingung yaaa 
1 Like
okaii kak makasih buanyaak. ternyata masih banyak typo dimana-mana
1 Like
Biasa terjadi kok  . Lanjutkan
. Lanjutkan 
Hi kak,
boleh jelasin detaail error nya yaa. biar kami juga bisa langsung bantu
sudah saya kirim de■■■lnya kak lewat private message tgl 29 Juni blm dapet respon…
Berikut error script saya di nomor 9 :
// Tambahkan kode JavaScript kalian di file ini
const form = document.getElementById('formdata');
const warning = document.getElementById('warning');
function handleGetFormData() {
let name = document.getElementById('name').value;
let city = document.getElementById('city').value;
let email = document.getElementById('email').value;
let zipCode = document.getElementById('zip-code').value;
let status = document.getElementById('status').checked;
let data = {
'name': name,
'city': city,
'email': email,
'zipCode': zipCode,
'status': status
};
return data;
}
function checkboxIsChecked() {
return document.getElementById('status').checked;
}
function isNumber(str) {
if (typeof str !== 'string') {
return false;
}
return !isNaN(Number(str));
}
function validateFormData(data) {
if (data !== null && isNumber(data.zipCode) === true && checkboxIsChecked() === true) {
return true;
}
return false;
}
function submit() {
const formData = handleGetFormData();
const isValid = validateFormData(formData);
console.log("is valid : " + isValid);
if (isValid == false) {
warning.innerHTML = "Periksa form anda sekali lagi";
warning.classList.add('alert-warning');
} else {
warning.innerHTML = "";
warning.classList.remove('alert')
}
}
form.addEventListener('submit', function(event) {
event.preventDefault();
submit();
});Hi kak @Rizki_Puji_Lestari ,
maaf baru respon
Cukup perbaiki disini aja yaa
function isNumber(str) {
return !isNaN(str);
}
function validateFormData(formData) {
return formData !== null &&
isNumber(formData.zipCode) &&
checkboxIsChecked()
}
Kenapa?
- bagian soal isNumber itu kakak hanya diminta return jadi tidak perlu di trim lagi
- untuk validateFormData kakak bisa langsung return juga dan karena di soal meminta paling tidak akan ada 1 argumen, maka kakak bisa buatkan parameter untuk function tersebut yaa
Semoga menjawab
Terima kasih kak, sudah bisa… akhirnya 
Finally…
Lanjutkan yaa, kabari aja kalau masih terkendala