Halo kak, boleh bantu untuk code no 9 salahnya dimana ya ? sudah coba kerjakan di vscode errornya ada di line terakhir, tapi di code editor kalau line terakhir dihilangkan ataupun tidak sama saja tetap salah untuk soal no 9, terimakasih sebelumnya kak
function checkboxIsChecked() {
return document.getElementById('status').checked;
}
function isNumber(str) {
return !isNaN(str) && !isNaN(parseFloat(str));
}
function handleGetFormData() {
const name = document.getElementById('name').value;
const email = document.getElementById('email').value;
const city = document.getElementById('city').value;
const zipCode = document.getElementById('zip-code').value;
const status = document.getElementById('status').checked;
return {
name: name,
email: email,
city: city,
zipCode: zipCode,
status: status
};
}
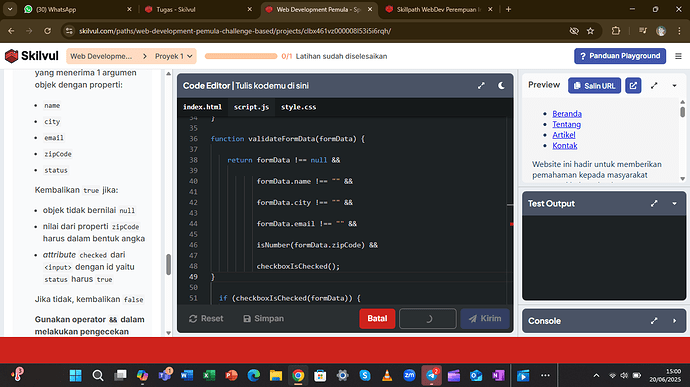
function validateFormData(formData) {
return formData !== null &&
formData.name !== "" &&
formData.city !== "" &&
formData.email !== "" &&
isNumber(formData.zipCode) &&
formData.status;
}
function submit() {
const formData = handleGetFormData();
if (!validateFormData(formData)) {
document.getElementById('warning').innerText = "Periksa form anda sekali lagi";
} else {
document.getElementById('warning').innerText = "";
console.log(formData);
}
}
document.querySelector('Form').addEventListener('submit', submit);

 . Semangat
. Semangat