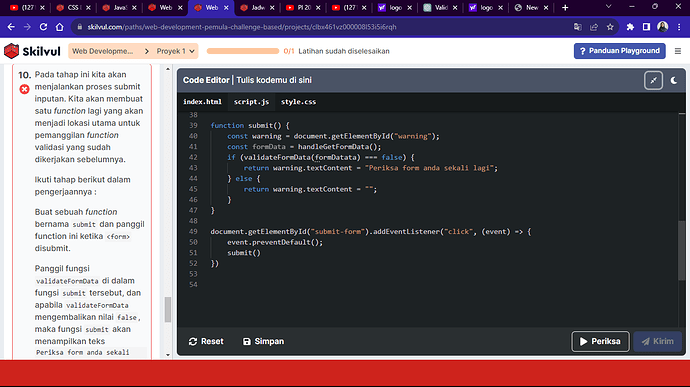
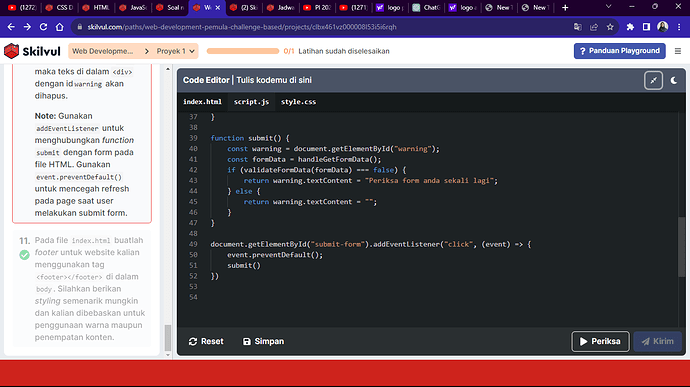
izin tanya kak. no 10 skillpath letak salahnya di bagian mana ya kak ? mohon bantuannya kak
Hi @Haifa_Aulia_Malik ,
Pada baris 42 ada typo yaa, Kamu sudah membuat variable formData pada baris 41 tapi kamu menggunakan formDatata yang mana kemungkinan ga ada variable tersebut kamu buat.
validateFormData(formData)
Dari kode kamu yang sekarang harusnya tidak ada yang salah. Kemungkinan yang membuat kode kamu dinyatakan salah karena ada kesalahan di tempat lain. Boleh send seluruh kode scriptnya ke dm ya biar kami cek
iya kak baik, sudah saya kirim ke dm ya kak. Terima kasih kak
Selamat sore kak, kak saya mau menanyakan hal yang sama mengenai kode java script ini, mohon koreksi dan solusinya:
berikut kodenya:
// Tambahkan kode JavaScript kalian di file ini
function handleGetFormData(){
const name = document.getElementById('name').value;
const email = document.getElementById('email').value;
const city = document.getElementById('city').value;
const zipCode = document.getElementById('zip-code').value;
const status = document.getElementById('status').checked;
return{
name : name,
email: email,
city : city,
zipCode : zipCode,
status : status
};
}
function isNumber(string){
for(let i=0; i<string.length; i++){
if (isNaN(parseInt(string[i]))){
return false;
}
}
return true;
}
function checkboxIsChecked(){
return document.getElementById('status').checked;
}
function validateFormData(formData){
return formData &&
formData.name !=="" &&
formData.email !=="" &&
formData.city !=="" &&
isNumber(formData.zipCode) &&
checkboxIsChecked();
}
function submit(event){
event.preventDefault();
const warningDiv = document.getElementById("warning");
const form = document.querySelector("form");
const formData = handleGetFormData();
if (!validateFormData(formData)) {
warningDiv.textContent= "Periksa form anda sekali lagi.";
} else {
warningDiv.textContent="";
form.submit();
}
}
document.getElementById(‘submit-form’).addEventListener(“click”,(event)=> {
event.preventDefault();
submit()
})