Hay, Mentor Skilvul dan teman-teman yang lain mohon maaf izin bertanya ini soal Skilpath no.23 menurut saya syntax nya sudah benar tapi kok masih salah ya, mohon koreksinya… saya cuma kurang no.23… Sebelumnya di bagian bawah sebelah reset itu ga ada menu simpan tapi sekarang muncul menu simpan di sebelah reset… Apa memang tampilannya diperbaharui atau gimana…Soalnya punya teman saya ga ada menu simpannya. Terimakasih.
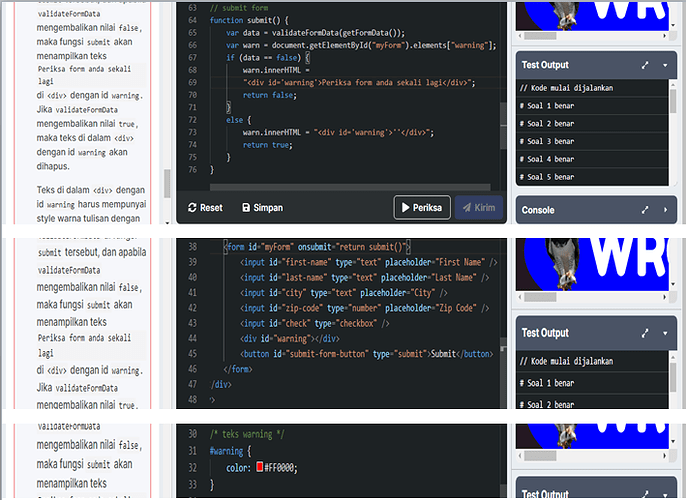
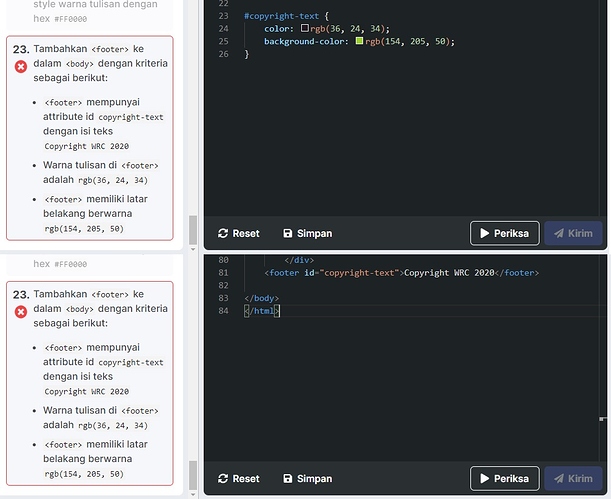
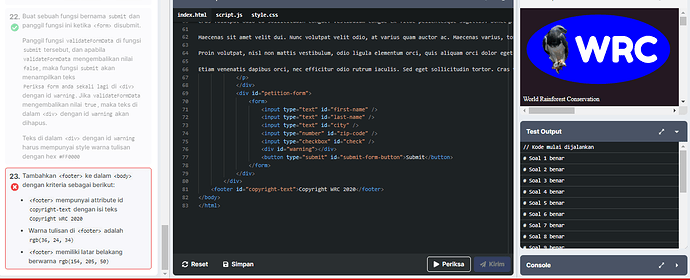
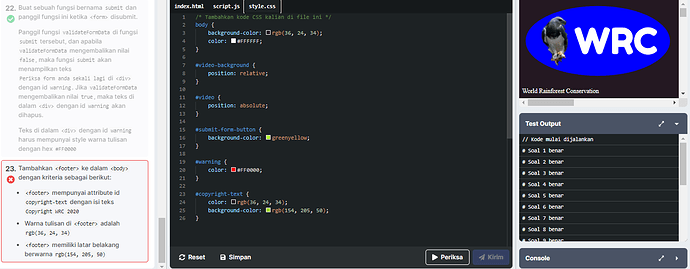
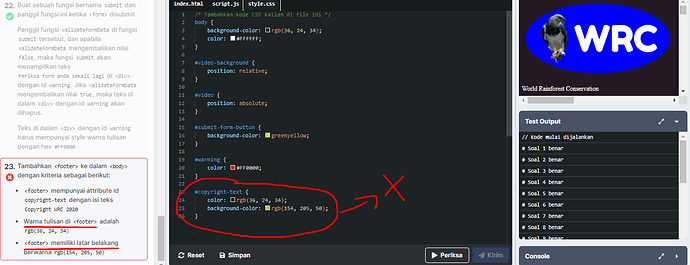
Ini ss syntax css dan html nya :


 Periksa (tapi ingat disimpan terlebih dahulu biar tidak ngulang).
Periksa (tapi ingat disimpan terlebih dahulu biar tidak ngulang).

 hahahaha.
hahahaha.
 tapi maaf kalau aku malah jadi ga membantu kamu sama sekali ya.
tapi maaf kalau aku malah jadi ga membantu kamu sama sekali ya.