Selamat siang, izin bertanya terkait soal 10 pada web development pemula, Saya masih error pada bagian ini. Mohon bantuannya kakak sekalian.
dan berikut isi task ny:
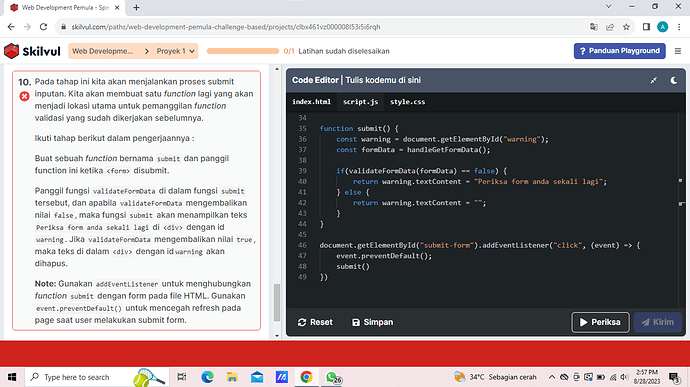
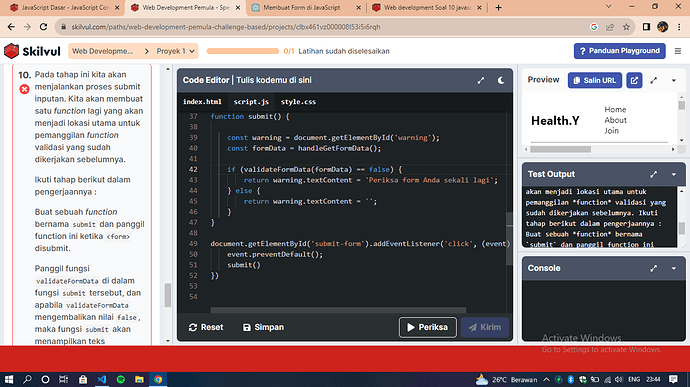
Pada tahap ini kita akan menjalankan proses submit inputan. Kita akan membuat satu function lagi yang akan menjadi lokasi utama untuk pemang■■■■n function validasi yang sudah dikerjakan sebelumnya.
Ikuti tahap berikut dalam pengerjaannya :
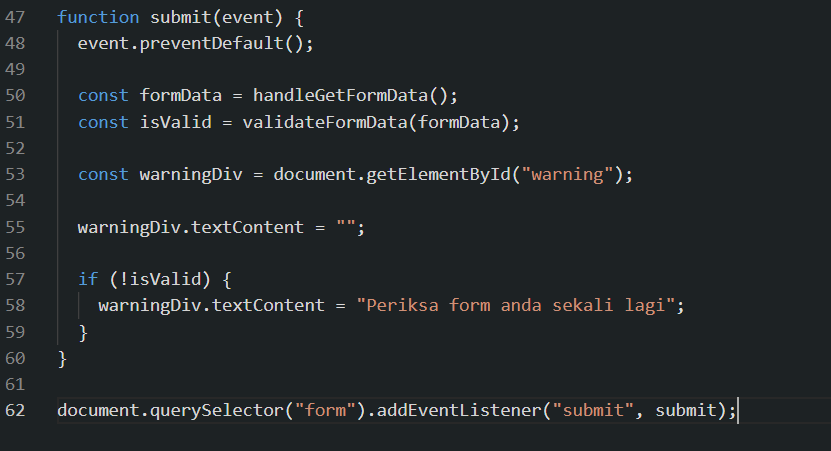
Buat sebuah function bernama submit dan panggil function ini ketika <form> disubmit.
Panggil fungsi validateFormData di dalam fungsi submit tersebut, dan apabila validateFormData mengembalikan nilai false, maka fungsi submit akan menampilkan teks Periksa form anda sekali lagi di <div> dengan id warning. Jika validateFormData mengembalikan nilai true, maka teks di dalam <div> dengan idwarning akan dihapus.
Note: Gunakan addEventListener untuk menghubungkan function submit dengan form pada file HTML. Gunakan event.preventDefault() untuk mencegah refresh pada page saat user melakukan submit form.